DELAWARE'S · MIDDLETOWN · ODESSA · TOWNSEND AREA
Browser Support Differences 7
Competition
The author Dahm (2007) also accounts for the differences in browser support in his article, “Browser Compatibility Tutorial.” He concurs with Piperoglou and Underwood about browser incompatibility caused by competitors initiating their own elements. “The problem is further complicated by browser-specific HTML extensions. Back during the heyday of the Browser Wars, both Netscape and Microsoft tried to get a competitive edge by running ahead of the HTML standards, inventing their own tags and attributes” (p. 2). Dahm further contributes browser display problems to:
- Different Browsers
- Different Browser Versions
- Different Computer Types
- Different Screen Sizes
- Different Font Sizes
- HTML Errors and
- Browser Bugs (p1.).
“In addition, the HTML standards usually run ahead of what the browsers support. No browser as yet supports 100% of the HTML Version 5 standard, but some browsers, comes closer than others. Over the past few years Internet Explorer has done a much better job of this than Netscape Navigator, though Opera has done arguably the best job” (p. 2).
Browser Support Differences 8
HTML Errors
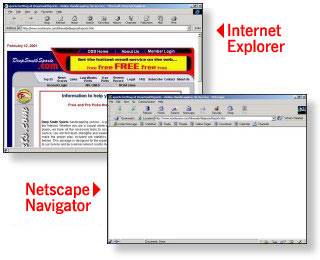
Dahm (2007) considers browsers robust and forgiving of many HTML errors. However, there is a difference in how these errors are handled as illustrated in the Figure: Browser Differences. “So your favorite browser may display your Web page without error, but another browser may be seriously affected by the same error” (p. 5).
Figure: Browser Differences

For example, look at these images.
The HTML code on this page forgets to close a single TABLE tag, which is a
violation of the HTML rules. Internet Explorer forgives this error and displays
the page correctly; Netscape Navigator can't recover
from the errors and doesn't display the page at all!
(Daham, 2007)
Browser Support Differences 9
CSS
Another illustration of browsers’ support differences pertains to CSS. “A style sheet is a file or form that describes the layout and appearance of a document “(Carey, 2005, p. 348). Thus, CSS addresses the presentational aspects of a Web page not merely its structure and content. Carey looks at the extent of support for these presentation features.
As with HTML and XHTML, the usefulness of these features depends on the support of the browser community. Because CSS2 is still not completely supported, it is unclear how long it will take after the W3C releases the final specification for CSS3 styles to be adopted. In addition, individual browsers have introduced their own extensions to CSS. For example, Internet Explorer has introduced styles to format inline images and to add slideshow effects to Web pages. Thus, a Web page designer needs to be aware of compatibility issues not just between different versions of CSS, but also among different versions of each browser. (p. 350)
Return to Web Site's Index
DELAWARE'S MIDDLETOWN ODESSA AND TOWNSEND AREA
